 Animated gifs have become an internet favorite. And for good reason; a little bit of movement can go a long way in making an image come alive. But let’s take a geek peek at the history and evolution of these suckers. Me thinks you’ll likey.
Animated gifs have become an internet favorite. And for good reason; a little bit of movement can go a long way in making an image come alive. But let’s take a geek peek at the history and evolution of these suckers. Me thinks you’ll likey.
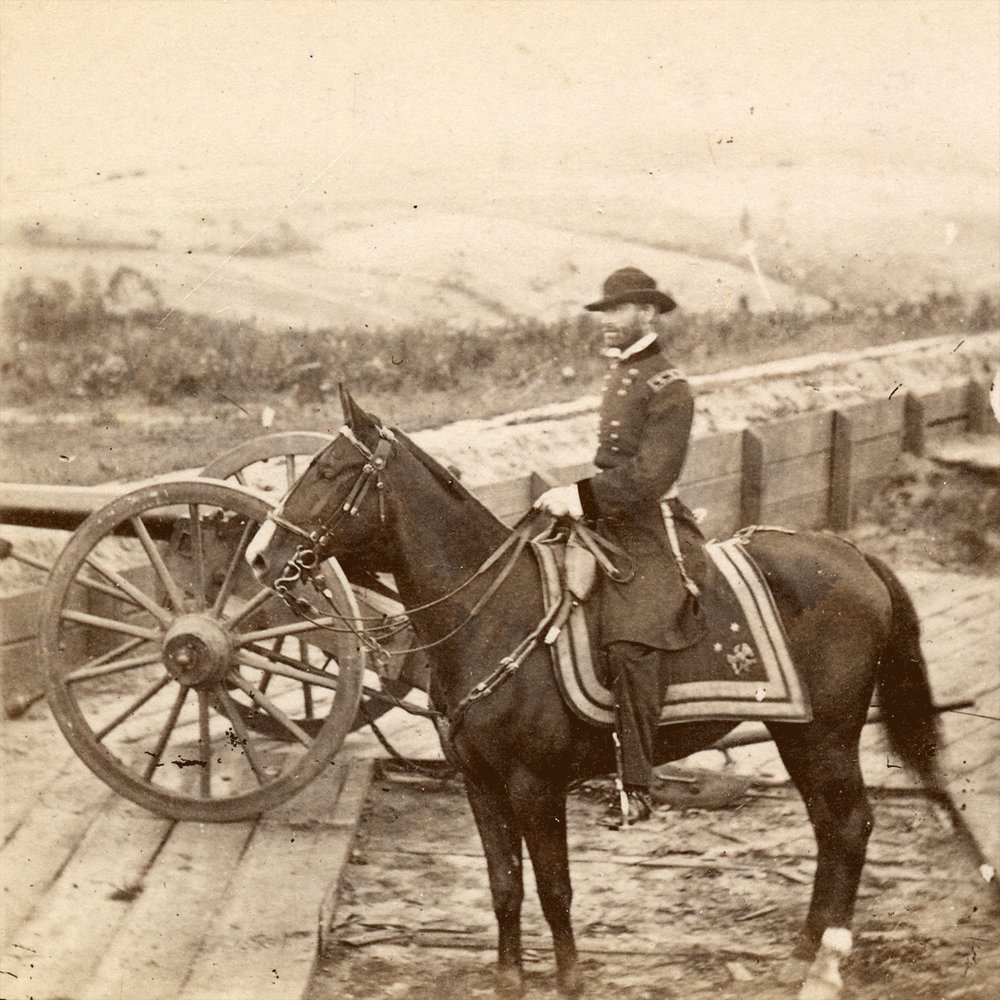
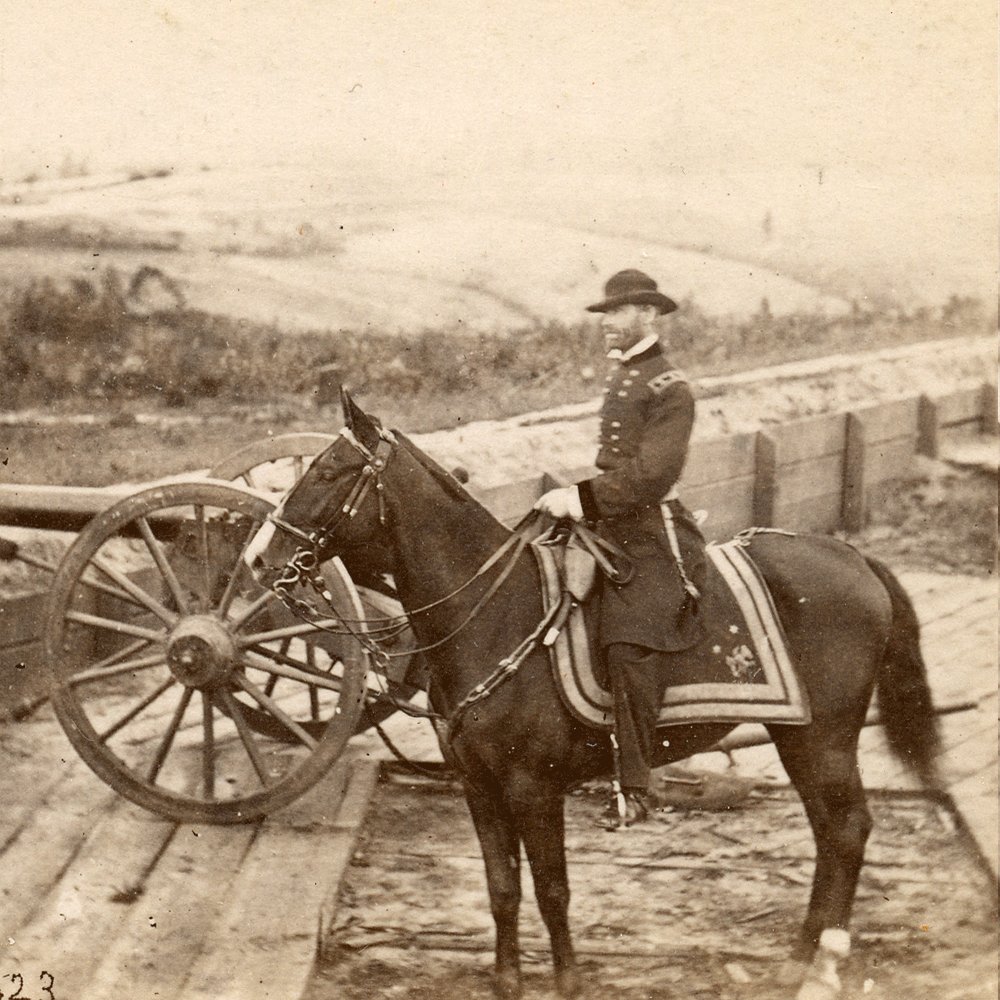
In the early days, photogs made use of the stereoview. A stereoview is two photographs of the same scene taken from two slightly different perspectives, mounted side by side on a card; the photos combine and appear three-dimensional when seen through a viewing device called a stereoscope. Back in the day you’d get the 3D effect from a stereoscope.
Some examples from the Civil War via NPR’s Picture Show and from from the Smithsonian’s Photographic History Collection to show the images in 3-D by flickering the right and left sides of the views. Your eyes and brain will collaborate (ie freak out) to give the sense of depth. The captions are transcribed directly from the back of the stereoview card.
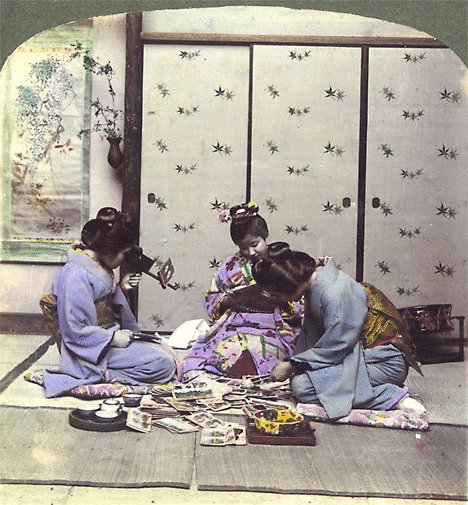
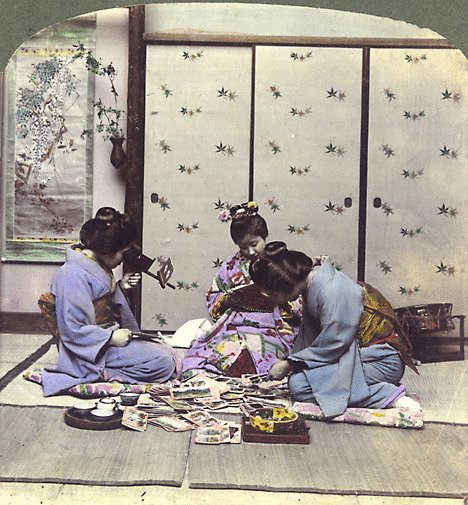
Here’s an animation of some women using a Stereoscope in Japan.
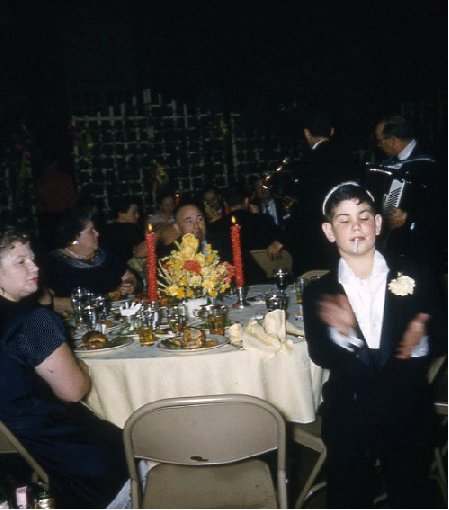
Then as we move along to the advent of the web, where we can see some more modern, delightful imagery from over at Dangerous Minds–Bar Mitzvah goodness–made with this same technique, minus the stereoscope contraption used by the lovely Japanese women above, and done with, um, software.
Fast forward to a newer kid on the block – the photographic animation leapfrog…using a still camera that can motordrive 6-10 frames per second and some fancier software. Here Blake Sinclair snags a shot of his adorable Olive, using motor-drive and then animating in Photoshop.
And on now to the newest prize, also by Sinclair, but this one is shot with video, and then masked certain elements to keep the stillness. This sort of animation is the current benchmark, and is more technically be deemed a Cinemagraph, which melds video and still into a seamless moment.
Most recently you may have seen traipsing around the internet, the work of duo Jamie Beck and Kevin Burg who have developed the technique beautifully. Here’s how they do it, as described to The Atlantic in a recent profile:
We began seriously creating them during fashion week this past February. Our first few animated images were sequenced still shots looped in rapid succession which is a fairly common way of making an animated image. From there we began utilizing more fluid motion isolated in certain parts of an image to capture a moment of time, but also to un-freeze a still photograph by showing that moment’s temporal movement. The process involves still and video photography but editing is very manual and varies greatly from one to another so we’re routinely solving new problems when creating them.
We feel there are many exciting applications for this type of moving image. There’s movement in everything and by capturing that plus the great things about a still photograph you get to experience what a video has to offer without the time commitment a video requires. There’s something magical about a still photograph — a captured moment in time — that can simultaneously exist outside the fraction of a second the shutter captures.
These have become a bit of an internet sensation, and you can see why– these little vignettes are pretty appealing:
And lastly, check out their commercial application, here for Dogfish Ale. This truly feels like it’ll be pretty damn popular in the future. Or at least like Minority Report.
So there’s the brief history for you photo geeks. I probably missed something, in which case I’m hoping you’ll enlighten us all in the comments below… thoughts, links or images.
And BTW, when is the Stereograph/Cinemagraph iPhone app coming out?














![jamie-beck-20[4]](http://blog.chasejarvis.com/blog/wp-content/uploads/2011/08/jamie-beck-204.gif)













Enjoy reading this. Do not forget to visit our website as well !
Hello there, You must have done an admirable job. Let me undoubtedly stumbleupon it and also in person suggest in order to friends and neighbors yourmovy. Most likely they will be took advantage of this excellent website.
As far as I know the first cinemagraph in the world that meets the current definition (loops, parts masked, etc) was produced and published by myself. Pike Place Market, March 2000.
https://googledrive.com/host/0B5Ka8JI1sCYUSDNUMmRFQlpLX28/Images/Images000319/Large_000319/Fish_Throw_L.gif